React Native version 0.77 🚀 New Changes breakdown. 🛠️
Let’s learn something new
So React Native Team release the new version of React Native which is 0.77 on January 21, 2025.
Breaking Changes
- Removal of console.log() streaming in Metro
Highlights
- New CSS Features for better layouts, sizing, and blending
- Android version 15 support & 16KB page support
- Community CLI and Template Updates
Removal of console.log() streaming in Metro
For React Native debugging to behave reliably and match the functionality of modern browser tooling. To meet this quality bar, log forwarding via Metro, originally deprecated in 0.76, is removed in 0.77
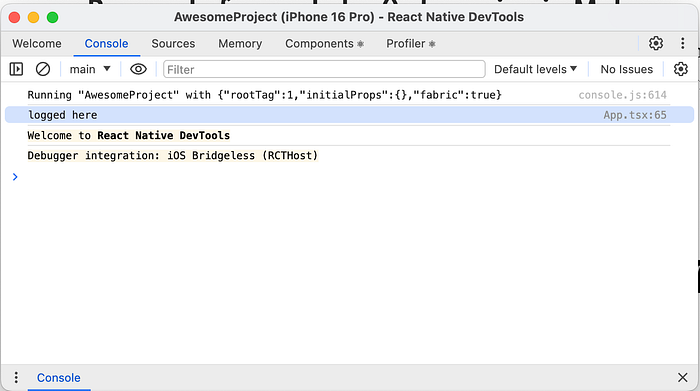
you will see this INFO in the metro from now on

when you press J you see React Native DevTools which look like this

New CSS Features for better layouts, sizing, and blending
React Native 0.77 goal is to align React Native with the web, they have added support for new CSS properties to give you more control over layout, sizing, and blending. These changes can help simplify complex layouts, add texture, and make your app more accessible.
* New styleprop — FlexStyle introduced "display" for simpler layouts with display: contents
This new display prop have new Accessibility
- display: “none” — Using a
displayvalue ofnoneon an element will remove it from the accessibility tree. This will cause the element and all its descendant elements to no longer be announced by screen reading technology.
for reference: https://developer.mozilla.org/en-US/docs/Web/CSS/display#display_none
2. display: contents — renders an element without generating a layout box, but it preserves the layout boxes of the element’s children. The element with display: contents is effectively flattened out of the view hierarchy
Any element with a display value of contents will removed from the accessibility tree but descendants will remain. This will cause the element itself to no longer be announced by screen reading technology. This is incorrect behavior according to the CSS specification.
React native support only three values for now ‘none’, 'contents', ’flex’
3. display: flex — Displays an element as a block-level flex container
for reference of this new props you can look into, https://developer.mozilla.org/en-US/docs/Web/CSS/display
*New StyleProp — FlexStyle introduced “boxSizing”
boxSizing?: 'border-box' | 'content-box' The boxSizing prop defines how the element's various sizing props (width, height, minWidth, minHeight, etc.) are computed. If boxSizing is border-box, these sizes apply to the border box of the element.
If it is content-box they apply to the content box of the element.
The default value is border-box, this is different from the default value on the web. The web documentation is a good source of information if you wish to learn more about how this prop works
To understand the difference between border-box and content-box, have a look at these example, where both Views have padding: 20 and borderWidth: 10. When using border-box, we consider border and padding for the sizing; when using content-box, we consider only the content for the sizing.
{/* Content-box example */}
<View style={{
width: 150,
height: 150,
boxSizing:'content-box',
backgroundColor: 'lightblue',
padding: 20, // This will increase the size beyond 150px
borderWidth: 10, // This also increases the size beyond 150px
borderColor: 'blue',
}}>
<View style={{ flex: 1, backgroundColor: 'orange' , borderColor: 'red', borderWidth: 2, }} />
</View>
{/* Border-box example */}
<View style={{
width: 150,
height: 150,
boxSizing:'border-box',
backgroundColor: 'lightblue',
padding: 20, // This will increase the size beyond 150px
borderWidth: 10, // This also increases the size beyond 150px
borderColor: 'blue',
}}>
<View style={{ flex: 1, backgroundColor: 'orange' , borderColor: 'red', borderWidth: 2, }} />
</View>
* New StyleProp — ViewStyle introduced CSS “mixBlendMode” and “isolation"
mixBlendMode?: BlendMode
BlendMode =
| 'normal'
| 'multiply'
| 'screen'
| 'overlay'
| 'darken'
| 'lighten'
| 'color-dodge'
| 'color-burn'
| 'hard-light'
| 'soft-light'
| 'difference'
| 'exclusion'
| 'hue'
| 'saturation'
| 'color'
| 'luminosity';
isolation?: 'auto' | 'isolate'The mixBlendMode prop lets you control how an element blends its colors with the other elements in its stacking context. Check out the MDN documentation for a full overview of each blending function.
To help have more granular control about what is blending together, they also added the isolation property. Setting isolation: isolate on a View will force it to form a stacking context. So, you can set this on some ancestor View to ensure that some descendent View with mixBlendMode does not blend beyond the isolated View.
* New StyleProp — ViewStyle introduced Outline props
outlineWidth, outlineStyle, outlineSpread and outlineColor. These outline props work very similar to the respective border props,
but it is rendered around the border box as opposed to around the padding box. These props allow to highlight elements by drawing their outline without affecting their layout.
Check out the MDN documentation for more details.
<View
style={{
margin:50,
padding: 20,
borderRadius: 10,
outlineWidth:10,
borderWidth:10,
outlineColor:'red',
borderColor:'green',
outlineOffset:5,
outlineStyle:'dotted',
borderStyle:'solid',
}}
>
<Text style={{ color: 'black', fontSize: 24, fontWeight: 'bold' }}>
outline example
</Text>
</View>
Android version 15 support & 16KB page support
Forced edge-to-edge on Android 15
Android 15 has a very noticeable change with how the app content is rendered on screen. When the app’s targetSdk is set to 35, the OS will enforce edge-to-edge when running on Android 15. This means that the content area will be expanded to render using the full screen and even under the status bar and the navigation bar area. Apps are expected to make UI adjustments to make sure important content does not overlap with system bars even if the app had not previously supported edge-to-edge.
Note: Some props no longer work in this case as Android is deprecating APIs related to forced edge-to-edge. For example, system bars will be transparent and you won’t be able to set the color of the status bar.
Please refer to here for further information on edge-to-edge
16 KB page size support for Android
Android 15 introduces support for 16KB memory page size enabling performance improvements for apps and more, but making previous 4KB-based apps potentially incompatible on future devices; it’s currently an opt-in feature for developers to test on select devices to prepare for 16 KB page size being the OS default.
Please refer to the official Android Developers site for further information on 16 KB support.
Community CLI and Template Updates
Removed “run on iOS” and “run on Android” from the dev server key commands
You won’t be able to use the react-native init command,
you’ll have to either:
- Use a framework such as Expo, with its own dedicated command to create a new project:
npx create-expo-app - Invoke the Community CLI directly with
npx @react-native-community/cli init
you can have look into this blog if you want to work with CLI
hope this article is useful for you!🙂🙂
If you enjoyed this article, share it with your friends and colleagues!😇